Mauvais exemples de la règle 1.1 - Équivalents textuels
Exemple 1
L’équivalent textuel doit décrire le but de l’image, pas son contenu. Comme unique exception,il y a un lien qui ne contient qu’une image. Il faut alors décrire la destination.

Exemple 2
Conseils – sites Web externes qui n‘existent qu’en anglais
 How WCAG 2.0 Differs from WCAG 1.0 (En quoi les WCAG 2.0 diffèrent des WCAG 1.0
How WCAG 2.0 Differs from WCAG 1.0 (En quoi les WCAG 2.0 diffèrent des WCAG 1.0 Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, in Numerical Order (Comparaison entre les points de contrôle des WCAG 1.0 et les WCAG 2.0 en ordre numérique)
Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, in Numerical Order (Comparaison entre les points de contrôle des WCAG 1.0 et les WCAG 2.0 en ordre numérique) Introduction to Techniques for WCAG 2.0 (Présentation des techniques pour les WCAG 2.0)
Introduction to Techniques for WCAG 2.0 (Présentation des techniques pour les WCAG 2.0) Accessible Forms using WCAG 2.0 (Formulaires accessibles à l’aide des WCAG 2.0)
Accessible Forms using WCAG 2.0 (Formulaires accessibles à l’aide des WCAG 2.0)Exemple 3
Exemple 4
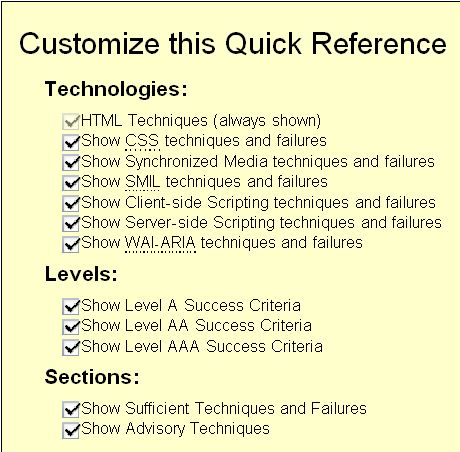
 Grâce aux WCAG 2, il est très facile de choisir les critères de réussite que vous souhaitez respecter. Comme vous le constatez en regardant l’image ci-contre, vous pouvez choisir les technologies que vous utilisez (à peu près au milieu de la liste). Vous pouvez ensuite choisir le niveau de conformité (un peu plus loin). Il faut cocher le niveau « A » et le niveau « AA ». Il faut également décocher les cases "« Afficher les techniques et les non-conformités ARIA » et « Afficher les techniques recommandées »."
Grâce aux WCAG 2, il est très facile de choisir les critères de réussite que vous souhaitez respecter. Comme vous le constatez en regardant l’image ci-contre, vous pouvez choisir les technologies que vous utilisez (à peu près au milieu de la liste). Vous pouvez ensuite choisir le niveau de conformité (un peu plus loin). Il faut cocher le niveau « A » et le niveau « AA ». Il faut également décocher les cases "« Afficher les techniques et les non-conformités ARIA » et « Afficher les techniques recommandées »."
Exemple 5

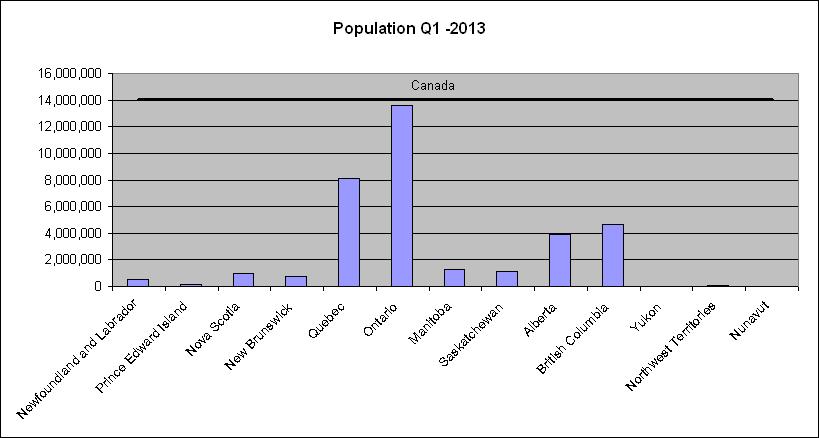
Source: Statistics Canada
- Date de modification :

