Bad examples of Guideline 1.1 Text Alternatives
Example 1
ALT Text needs to describe the purpose of the image, not the contents. The only exception are links that contain only an image, then it need to describe the destination.

Example 4
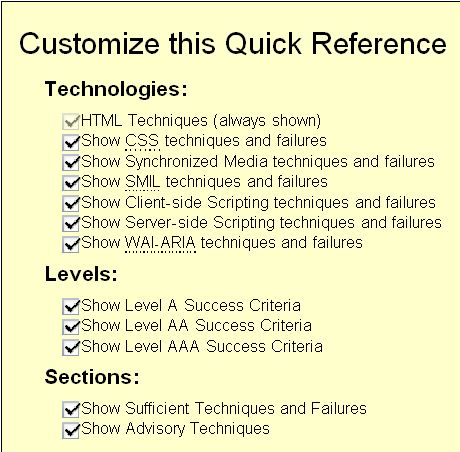
 WCAG 2 makes it easy to select the Success Criteria you want to conform to. As you can see from the image on the right, you can select the technologies you are using (about half way down the list). Then you can select the conformance level, (a litte further down). Level "A" and level Double "AA" should be checked. You should also uncheck "Show ARIA techniques and failures" and "Show Advisory Techniques."
WCAG 2 makes it easy to select the Success Criteria you want to conform to. As you can see from the image on the right, you can select the technologies you are using (about half way down the list). Then you can select the conformance level, (a litte further down). Level "A" and level Double "AA" should be checked. You should also uncheck "Show ARIA techniques and failures" and "Show Advisory Techniques."
Example 5

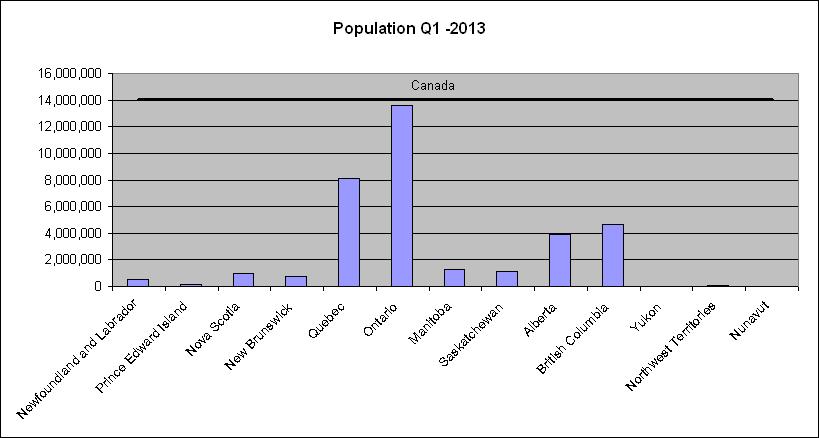
Source: Statistics Canada
- Date modified:


